Divi Image Mask Module
Beautifully Display Images












Heart, Splodge, Arrow & Truly More..
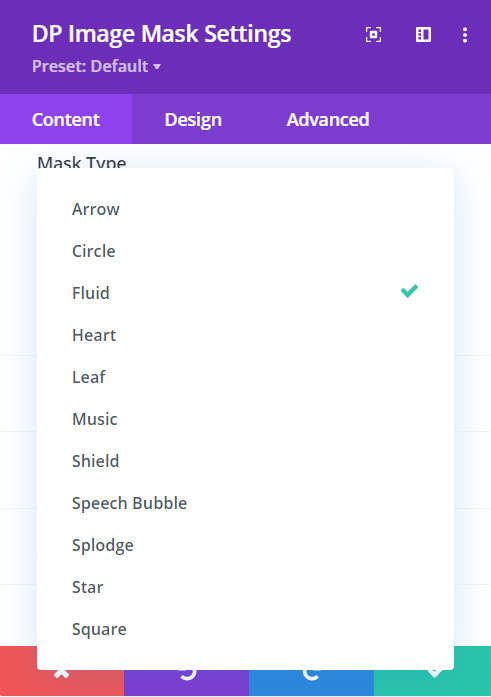
Eleven Mask Styles
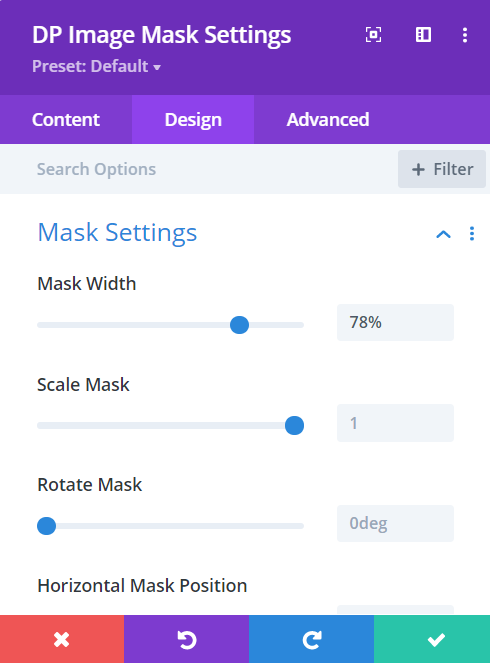
Mask styles are different shapes that can be used to mask images inside them. Each mask style consists of multiple styles to provide you with the ultimate opportunity to create unique masked images. In addition to these, you can change mask width, scale, vertical & horizontal position, and rotate all the way from 0 to 360 degrees.



Add Unlimited Elements on the Images
Eight Element Styles
Give masked images a little extra touch by placing different elements on them. The Divi Plus Image Mask module consists of a total of 8 element styles that magnificently changes the look & feel of the masked images created using the mask styles. Moreover, all the element styles include numerous styles as well as allow you to place them above and below the image; change their size, color or gradient, and position from top to left.
Focus on a Specific Image Area with an Image Mask
Enhance the aesthetic appeal of pictures on your website with an Image Mask. Draw visitor’s attention to specific areas of an image using Image Masks in various shapes.

Sarah

Michael
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

The Benefits of Choosing Us
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident
Innovative Teaching Methods
Describe any unique or innovative teaching approaches that engage and inspire young learners
Safe and Secure Facilities
Ensure parents about the safety measures in place, both in the physical environment and online
