Divi Floating Image Module
Easily make images float in different directions using the Divi Plus Floating Image module. No need to use floating image CSS or perform multiple tasks. Simply add an image, choose a floating effect, apply other customization options if you like, and your image will start to float like astronauts in space.
Add Smooth Floating Images on the Site
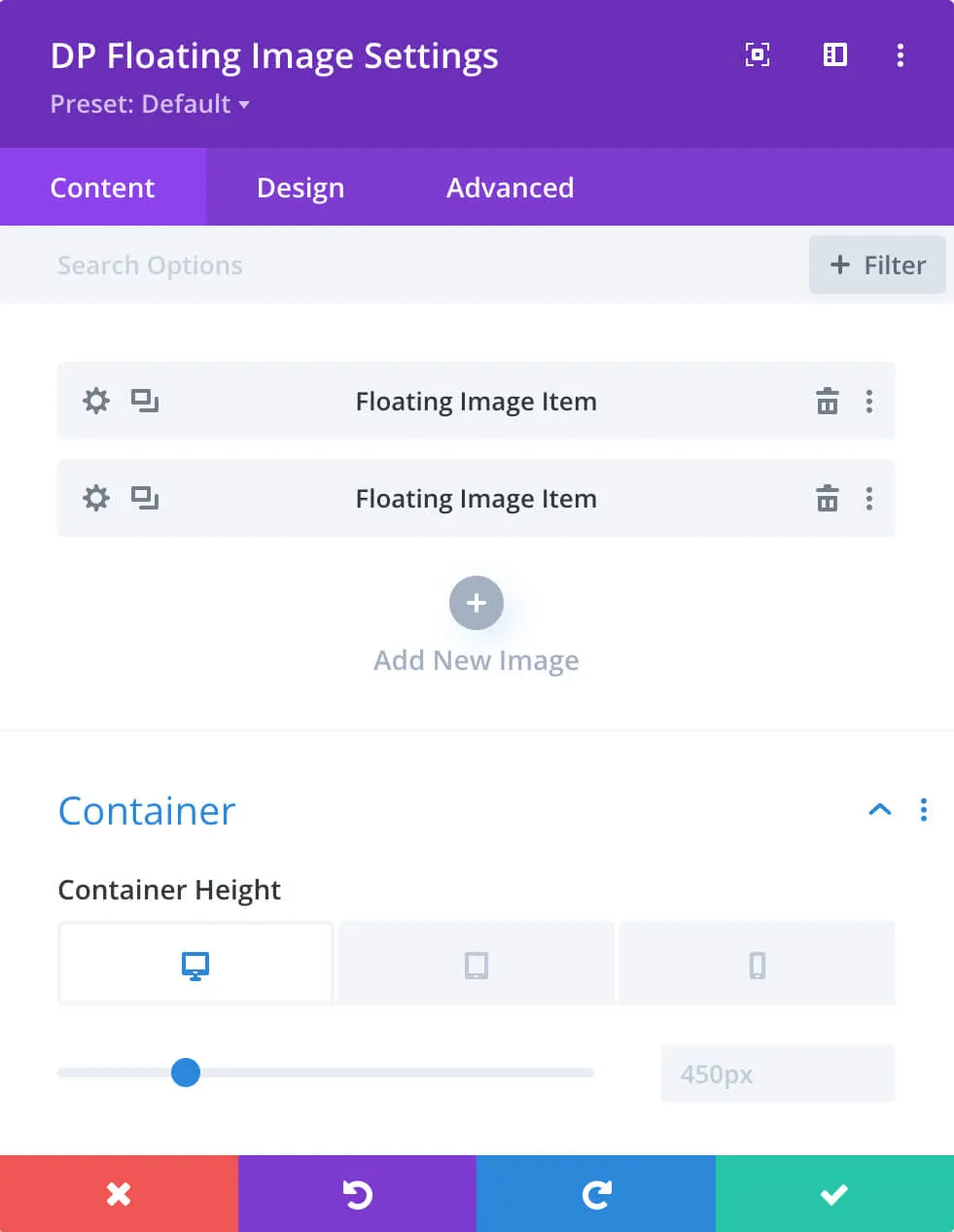
The Floating Image module of the Divi Plus plugin For Divi makes it possible to float images in the Up and Down and Left and Right direction. In addition to these, change image positions, set animation delay, apply animation repeats, and much more.





Align them better
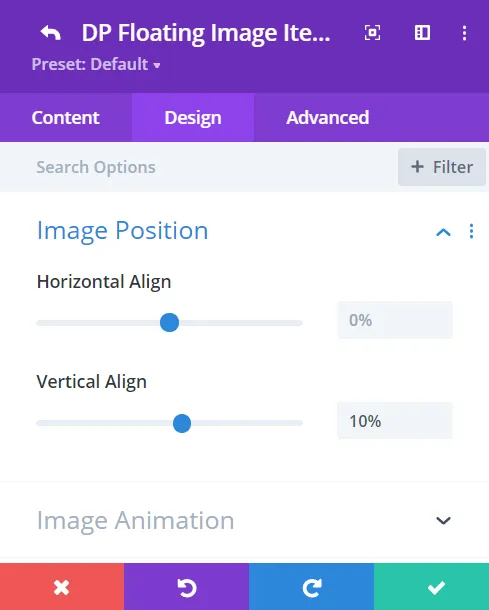
Change Floating Images’ Position
Float them in the right, float them in the left. Float them in the center, float them in the corner. The available Horizontal and Vertical placement options of the Divi Plus Floating Image provides you the ultimate control to float images anywhere on the page.
Multiple Floating Effects
Float Them in Different Directions


Making Your Dream Wedding a Reality


