10 creative Divi vertical tab layouts for Divi Plus
Optimize Title Text of Both Active and Non-active Tabs
Users aren’t going to open all the vertical tabs together. However, when they open single tabs, one by one, make sure they won’t get confused about what’s open and what is not. Therefore, the Divi vertical tabs module allows you to customize the active and non-active tab titles separately. You can apply text customization, color changes, and more. With this, it will be easier for users to explore vertical tabs in Divi.
At vero eos et accusamus et iusto odio dignissimos ducimus
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat
Eos et accusamus et iusto odio dignissimos ducimus
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- blanditiis praesentium voluptatum deleniti atque corrupti quos
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
At vero eos et accusamus et iusto odio dignissimos ducimus
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat
Eos et accusamus et iusto odio dignissimos ducimus
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- blanditiis praesentium voluptatum deleniti atque corrupti quos
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
At vero eos et accusamus et iusto odio dignissimos ducimus
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat
Eos et accusamus et iusto odio dignissimos ducimus
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- blanditiis praesentium voluptatum deleniti atque corrupti quos
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Temporibus autem quibusdam et aut officiis debitis aut rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
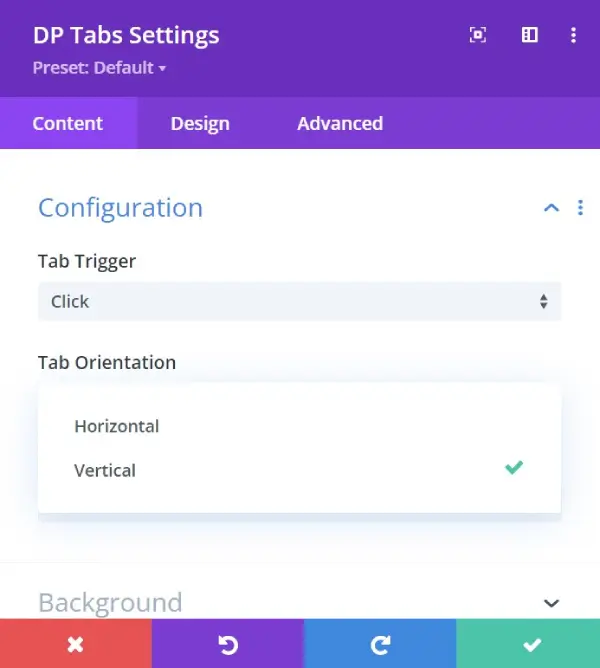
Multiple Tab Orientations – Vertical and Horizontal
Yes, you can create Divi WordPress vertical tabs as well as horizontal ones. The module is extensive and allows creating tabs that serve your purpose profoundly – whether the tabs in Divi are vertical-align or horizontal. And switching the tabs doesn’t take much effort. Select horizontal instead of vertical, and you’ll get your horizontal Divi tabs. If you need to change that later, repeat the same step, and you’ll find your vertical tabs ready to do wonder.
Add Unique Tab Titles With Images and Icons
If the tabs are nameless, users won’t be able to find why they are there. So, in order to make them clear, the Divi vertical tabs module allows labeling them. And for the labeling, you can also use Image and Icon in addition to the text. You can also try the Image and Icon with Text. In total, you get 5 ways to label your tabs: Text, Icon, Image, Text with Image, and Text with Icon. Well, these are much to make your vertical tabs sound unique.
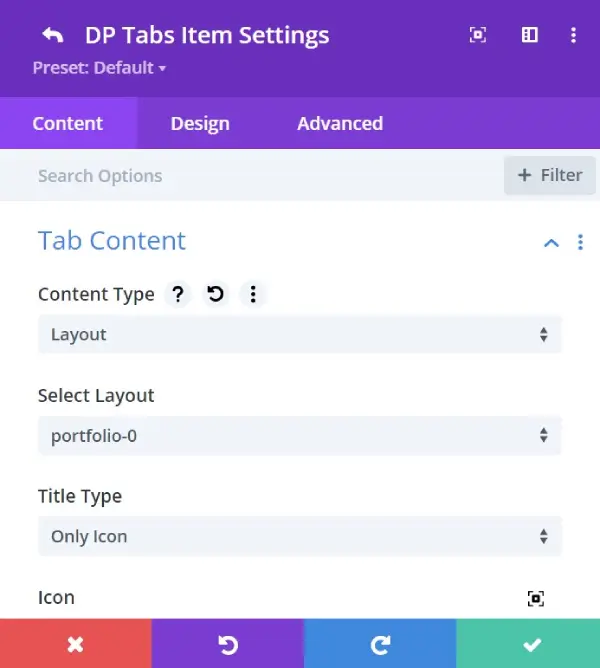
Use Tabs Content as Layouts or Text
With this tabs module, you don’t have to get any other Divi tabs plugin to showcase layouts in the body of the tab. This module single-handedly allows you to add pre-built layouts and display them. You can bring whatever you’ve saved in your Divi library to Divi vertical or horizontal tabs. And the options are simple: select layouts in the place of Text as content type. Then pick a layout saved in your Divi library.

A Little Bit About Myself
UI/UX Design
Web Development
SEO
Branding Design
Product Design
Online Support
Packed with tons of useful modules for the price. The FAQ with page schema is a nice SEO bonus for any site providing informative/educational content. Lots of good support documentation. I like the premade layouts for both working with or just seeing how the modules can be applied. Also their customer service has been really quick and helpful. Was having some issues with my site crashing due to too many plugins and they were able to solve the issue right away.
This is not the first module or plugin I’ve used by Divi Extended, everything I have purchased so far did their job perfectly. Divi Plus adds so many great features, I haven’t had the chance to try them all out yet. But it gives me a lot of options when designing a website, or a page, or a post. Last, but not least, great support also!
Divi Plus is my third plugin from Divi Extended. Just the fact I bought third plugin, speaks about how satisfied I am with previous ones (Divi Blurb Extended and Divi Blog Extras). Divi Plus is packed with bunch of quality plugins, and the price for all them is more the reasonable. Altogether – I can recommend Divi Plus (as well as other Divi Extended plugins) to every Divi “lover”.
Apply Custom Styles to the Buttons
Only buttons aren’t going to do their work for your Divi vertical tabs; you have to make them look engaging and clear about the post-click action. Therefore, the vertical tabs Divi module provides the option to apply custom styling on the vertical tabs button. Using these options, you can change button text’s size, color, font family; button background, alignment, icon, and much more.



- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Change Tabs Background
It is essential website’s every element match the default color scheme of the site. Otherwise, your elements will create a distraction. So, to make Divi vertical tabs appear the same as other elements on the site, the vertical tabs module supports changing the tab’s background. It allows you to apply background customization to the tab’s navigation, content as well as background.
Bella Wilimisions

Edward Logan

Mike Mole

Neymar Clerk

Andres Iniesta

Erinam Watson

Alora Vivan

Flora Williamson
Hotel Rooms
Entrance Hall
Banquet Hall
Add Button to the Tabs
If you use text in the body of the tab, you can also use buttons. Add a promising copy and with that, let a button bring leads to your business. With buttons in the tabs, you’d have more power over your content and can make full use of it. Rather than only displaying information, you can motivate users to take action. Thus, allowing you to generate leads and, with that, sales.
Nam libero tempore, cum soluta nobis est eligendi
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla.
Change Tabs Alignment – Top, Bottom, Left, and Right
The vertical tabs module also allows you to add both vertical and horizontal tabs in different ways — enabling you to present information as unique and interesting as it can get. Using the available options, you can set Horizontal tabs at the Top and Bottom locations. Whereas the vertical tabs can be placed on the Left and Right sides. Just like they are Divi left side menu and right side menu.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Open Tabs on Hover or Click
To make Divi WordPress vertical tabs function efficiently, you can enable Tab to Open on Hover or Click. This will allow your customers or users to view the information quickly without tapping the mouse. Further, it will present your site and tabs a work of new-age technology.
Nam libero tempore, cum soluta nobis est eligendi
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Nam libero tempore, cum soluta nobis est eligendi
Optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus,
Nam libero tempore, cum soluta nobis est eligendi
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Change Title Text and Icon/Image Alignment
Just as you can place tabs on different positions, you can place Tab Title and Image/Icon on different positions. Using the options, you can set the Text Title on the Center, Left, and Right sides. Whereas for the Icon and Image, you can choose Top, Left, Right, and Bottom.
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Use Styling for Title Icon and Image
If you can style the title of the tabs, you can also style Icons and Images. The vertical tabs Divi module lets you apply custom styling to the Title Image and Icon, using which you can adjust the size, color, background, and much more.

Pizza Recipe

Pasta Recipe

Fries Recipe

Fries Recipe












Utilize Global Styling for Tab Titles
The module offers extensive options to create and style impressive vertical tabs in Divi. And one of those options is Tab Title Customization globally. Yes, you can customize each tab’s title individually, but if you want to apply styling to every title in one go, simply use the options available in the primary Design tab of the module.
Nam libero tempore, cum soluta nobis est eligendi
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
Mauris aliquam tempor justo vel dictum. Praesent.
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa.
Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac,
pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.
Nam libero tempore, cum soluta nobis est eligendi
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
gravida tempor sapien, a accumsan leo
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
- Perferendis doloribus asperiores repellat Itaque earum rerum
- At vero eos et accusamus et iusto odio dignissimos ducimus qui
Mauris aliquam tempor justo vel dictum. Praesent gravida tempor sapien, a accumsan leo. Nullam vitae porta sem. Cras vel condimentum massa. Quisque gravida, tellus non porta rutrum, mi lorem fermentum nunc, et auctor nisl tellus in lectus. Morbi scelerisque ex nulla, vel condimentum nisi tempor in. In odio nisl, dictum eget lectus ac, pellentesque scelerisque justo. Aliquam sagittis blandit nulla, vel venenatis lectus pellentesque at. Aliquam viverra lacus quis sapien sagittis posuere.