Divi Scroll Image Module
Display scrolling pictures on your Divi website using the Divi Plus Scroll Image module. It includes the easiest options to make images scroll in a particular direction (Top, Bottom, Right, and Left) every time the user hovers. Plus, control scrolling speed, change alignment, adjust dimensions, and other, to enhance scrolling images look to the fullest.

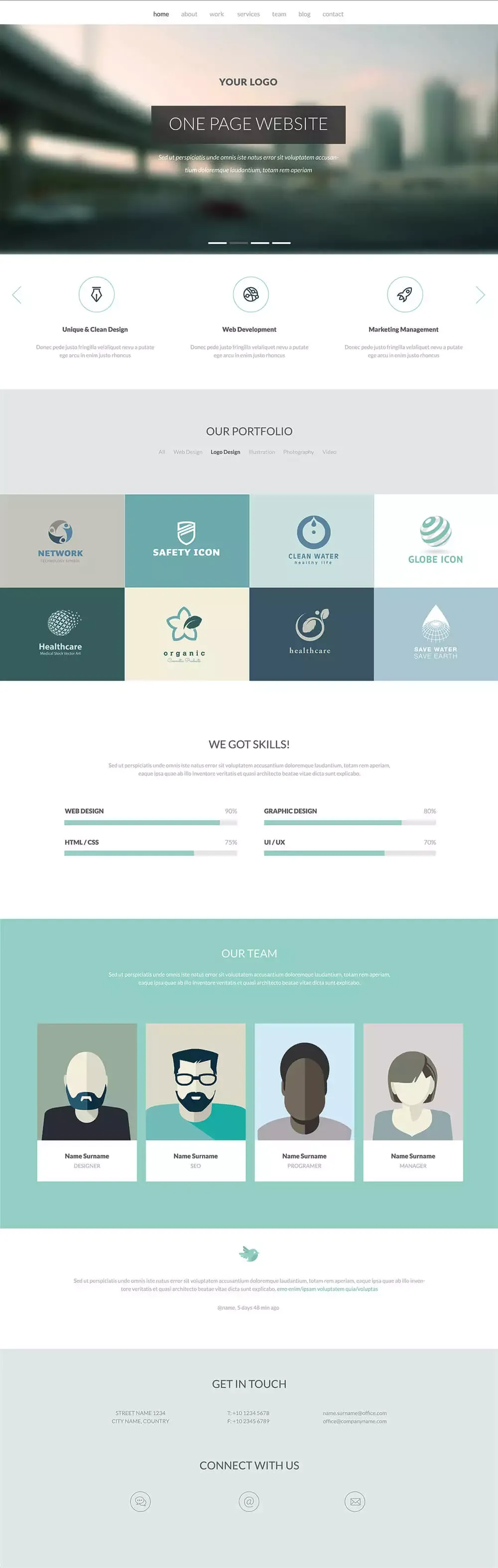
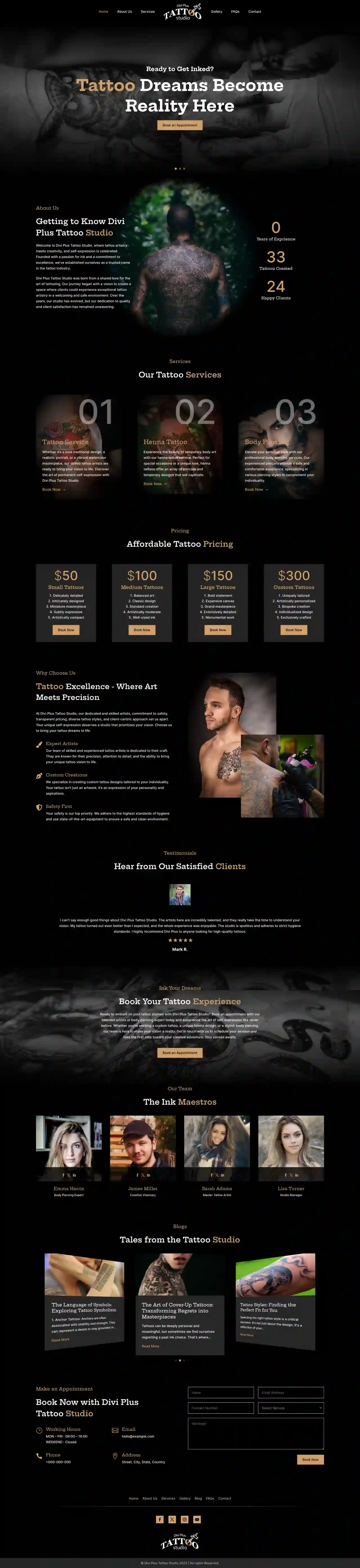
Vertical Image Scroller to Display Extensive Visual Information
Showcase Extensive Long Images with Vertical Image Scroller in a confined space. Avoid visual cluttering and display every visual detail of images in a compact image scroller. Let users easily scroll and explore images from top to bottom and bottom to top on hover.


Style Scrolling Images Better
Control Speed, Change Alignment, Adjust Dimensions, and Much More…


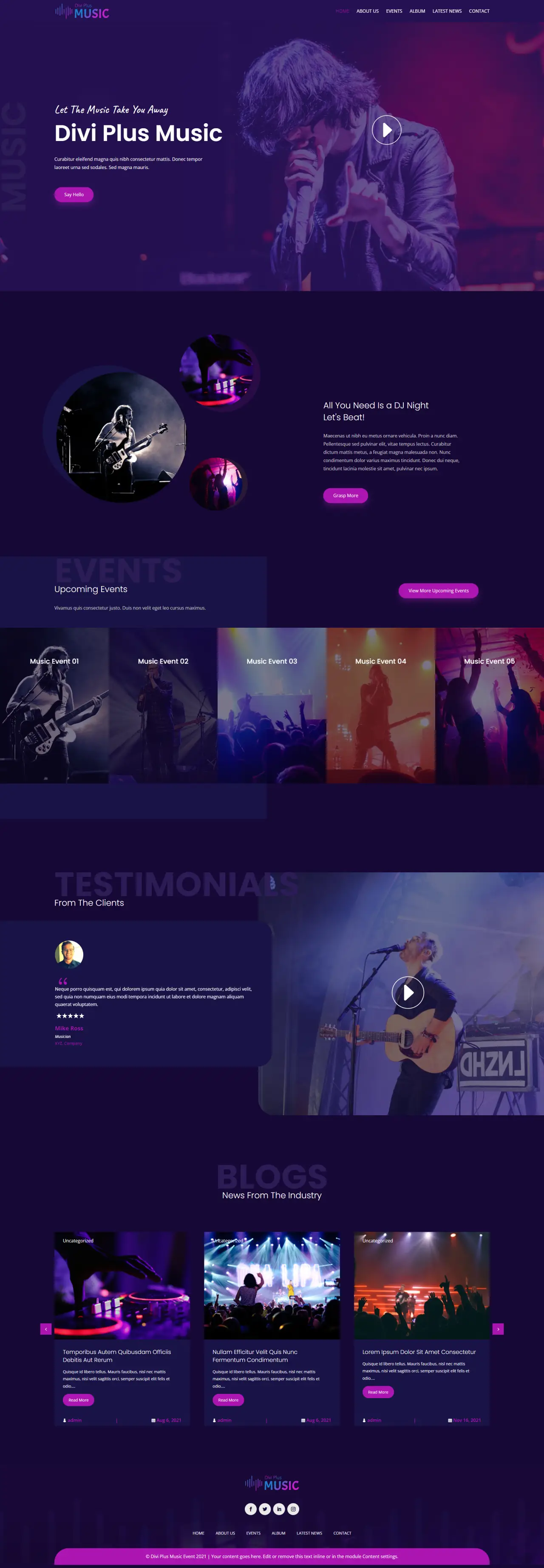
Offer a Wide View of Pictures with Horizontal Image Scroller
Provide users an extended horizontal view of images that is not possible in a single frame of limited horizontal space. Let visitors discover a wide horizontal view of products, portfolio and other images with a hover.


#forever
EsabellawedsWilliam
February 14, 2026
Capturing Moments,Creating Memories!





%
Satisfied Customers
About UsCreative Solutions for Growth and Lasting Success
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.