Divi Image Card Carousel Module
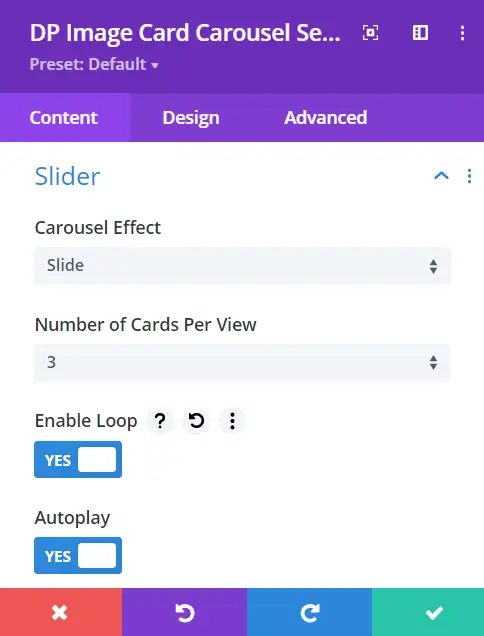
Simply use the Divi Plus Image Card Carousel module and easily create beautiful image card sliders that display elegant images on a slider with content, icon and button together. Furthermore, apply different customizations to change icon size, color, content background, text style and much more for quality and attractiveness.
Style Them For Good
Button, Content, Icon, or Everything
Add not just beautiful images on the slider but make them more vital with a Button, Content, and an Icon. Moreover, take the image card slider’s engagement to the next level by styling every element then, whether it’s a button, content, icon, or everything.


Smooth Linear Slider for Featured Content
Display similar graphic content in a soothing way while highlighting key elements to share your view with site visitors. The right transition speed ensures that visitors get enough view-time.
Suitable for content of any kind
DP Image Card Carousel module is created to give the designer ease in showing any kind of content that has an image and a text. Simply load your content, choose your slider style, and apply the designs—no coding required for a functional and responsive slider.
Showcase Your Carousel in Coverflow Style
A Coverflow slider looks more functional and attracts viewers to its content. Added elements like navigation arrows, pagination, buttons, icons, and images enhance the focus on the content and make it more visible.