Divi Floating Image Module
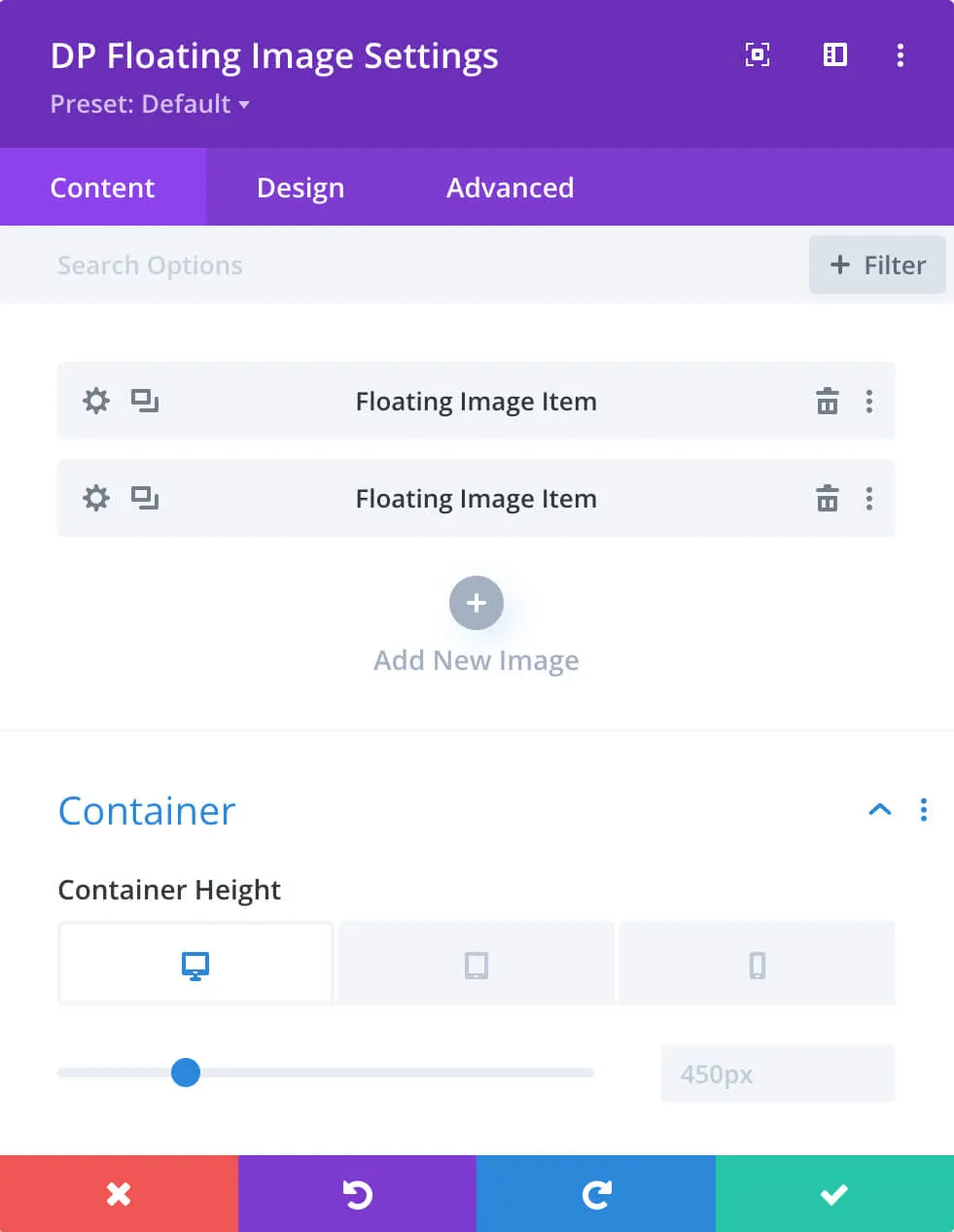
Easily make images float in different directions using the Divi Plus Floating Image module. No need to use floating image CSS or perform multiple tasks. Simply add an image, choose a floating effect, apply other customization options if you like, and your image will start to float like astronauts in space.





Align them better
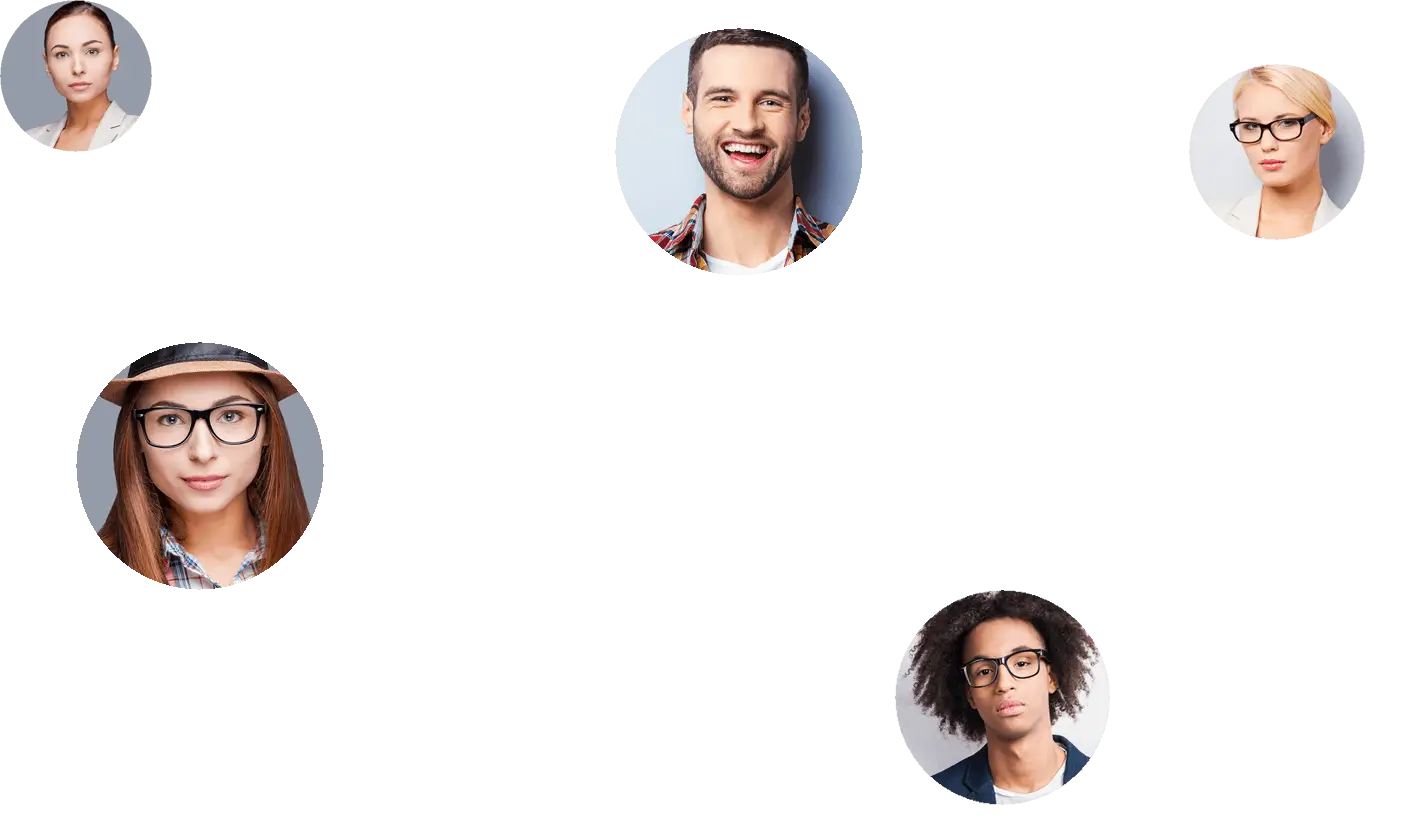
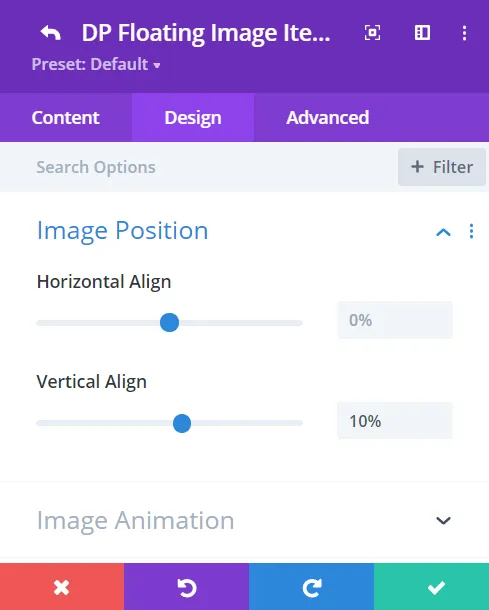
Change Floating Images’ Position
Float them in the right, float them in the left. Float them in the center, float them in the corner. The available Horizontal and Vertical placement options of the Divi Plus Floating Image provides you the ultimate control to float images anywhere on the page.
Multiple Floating Effects
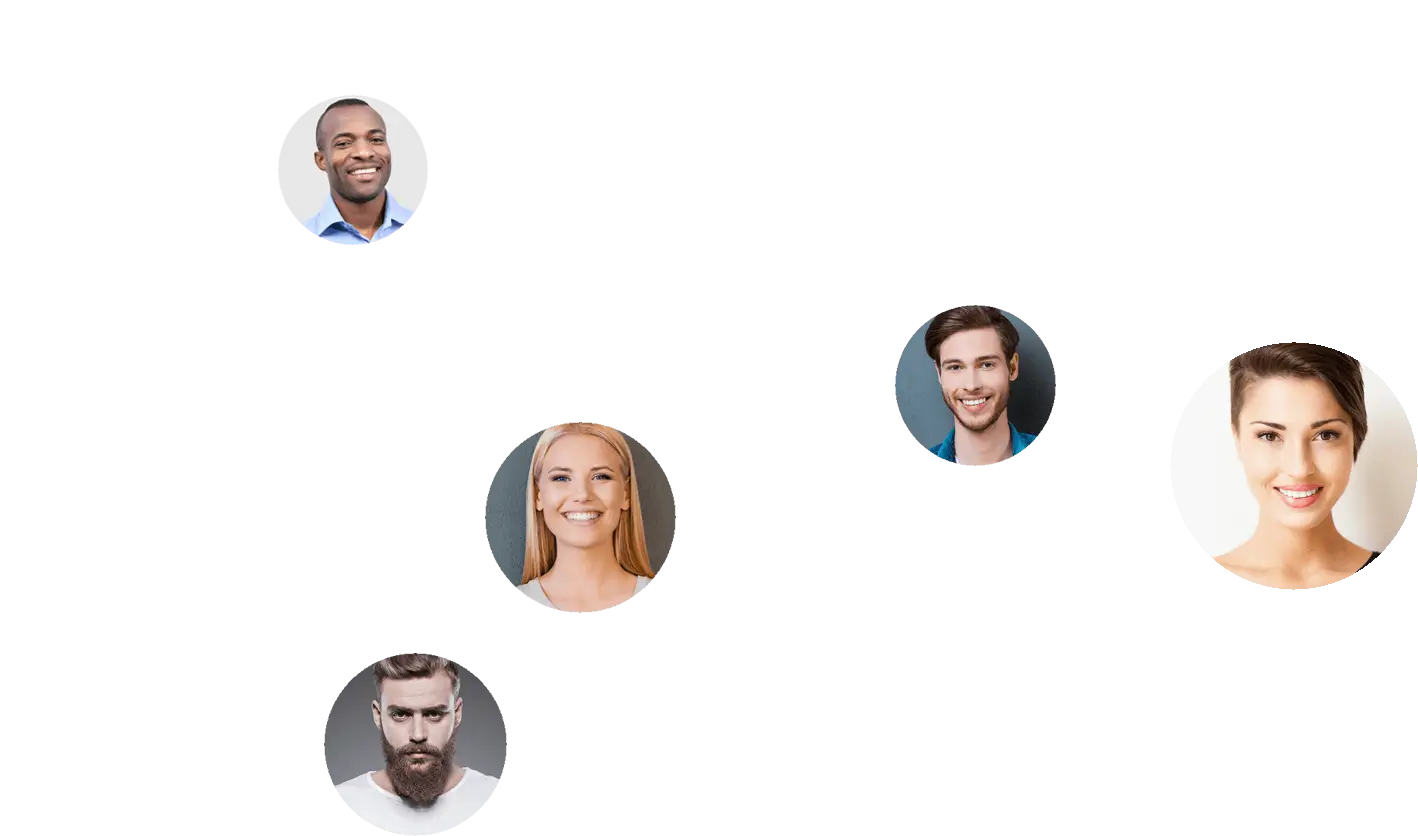
Float Them in Different Directions
The available settings of the Floating image module allow you to float images in the Up and Down and Left and Right direction. You can apply animation repeats such as Infinite and Initial. Can apply animation-delay and duration. As well as different Animation Speed Curves that are Ease-In-Out, Ease, Ease-In, Ease-Out, and Linear.


Making Your Dream Wedding a Reality
We specialize in crafting unforgettable weddings with personalized themes, seamless planning, and breathtaking décor. Let us turn your love story into a magical celebration!


